教程|从零搭建个人博客网站
教程|从零搭建个人博客网站
Step1 搭建站点仓库
通过GitHub Pages建立静态网站仓库
环境配置
在 GitHub 官网注册GitHub账号,并在本地下载安装 Git .

SSH协议
通过RSA加密的SSH协议,将本地仓库和GitHub的远程仓库关联起来。
1 | ssh -keygen -t rsa |
得到密钥id_rsa.和公钥id_rsa.pub,并将公钥添加到GitHub的SSH中。
站点仓库
在GitHub新建一个以username.github.io格式命名的仓库并克隆到本地,并在仓库中新建一个index.md文件作为入口文件。
参考链接:
Step2 部署博客框架
用Hexo初始化博客框架
环境安装
在 Node.js 下载安装JavaScript运行环境node.js,然后使用命令行安装博客框架hexo:
1 | npm install -g hexo-cli |
在本地初始化网页
在本地仓库目录打开终端,生成静态的初始hexo框架并在本地预览:
1 | hexo init |
此时,即可在 http://localhost:4000 本地预览网页。

发布网页到github
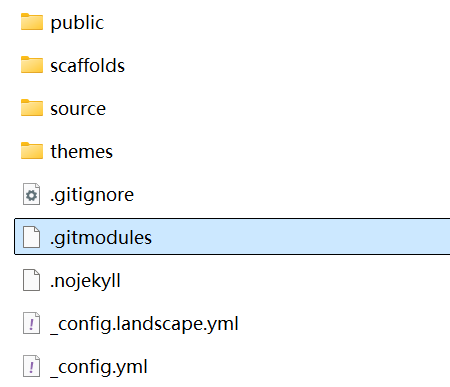
由于GitHub默认使用Jekyll生成网站,所以需要在仓库根目录新建一个.nojekyll的空白文件提示生成框架并不是Jekyll。

在_config.yml文件中修改要部署的站点仓库地址和分支:
1 | deploy: |
安装依赖包:
1 | npm install hexo-deployer-git --save |
重新生成静态文件并发布网页:
1 | hexo clean |
此时,可以通过GitHub的子域名 https://username.github.io 访问网页。
参考链接:
Step3 自定义站点域名
在万网购买域名并链接到站点。
购买域名
在 阿里云万网 购买域名并通过实名认证审核。
解析域名
在万网添加域名和IP地连接对应的A记录和CNAME记录。

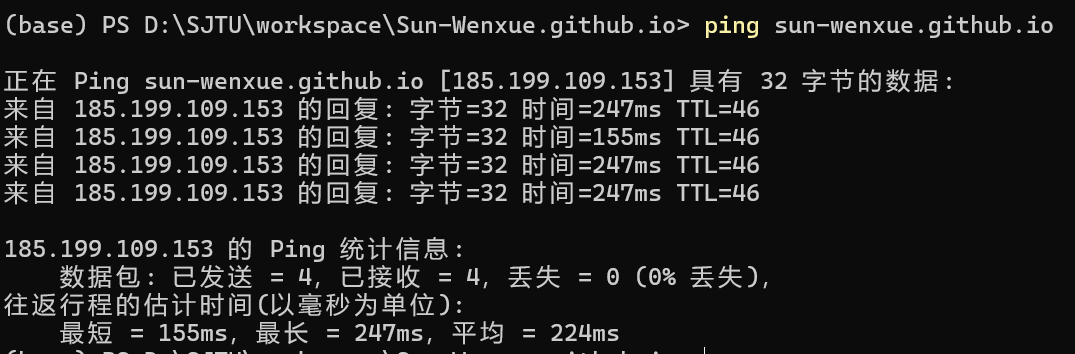
A记录对应IP地址可以通过ping得到:
1 | ping username.githun.io |

CNAME
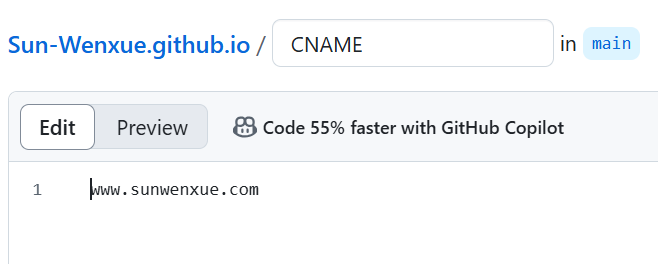
在站点仓库根目录下的source文件夹中添加保存了域名地址的CNAME文件。

设置域名
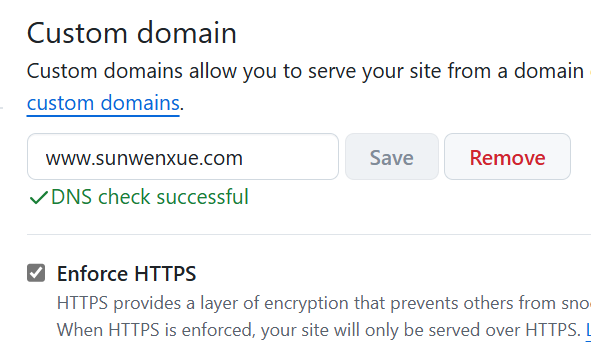
在GitHub站点仓库的setting中保存custom domain域名,此时即可通过购买的域名访问网页。

Step4 站点基本建设
更换主题
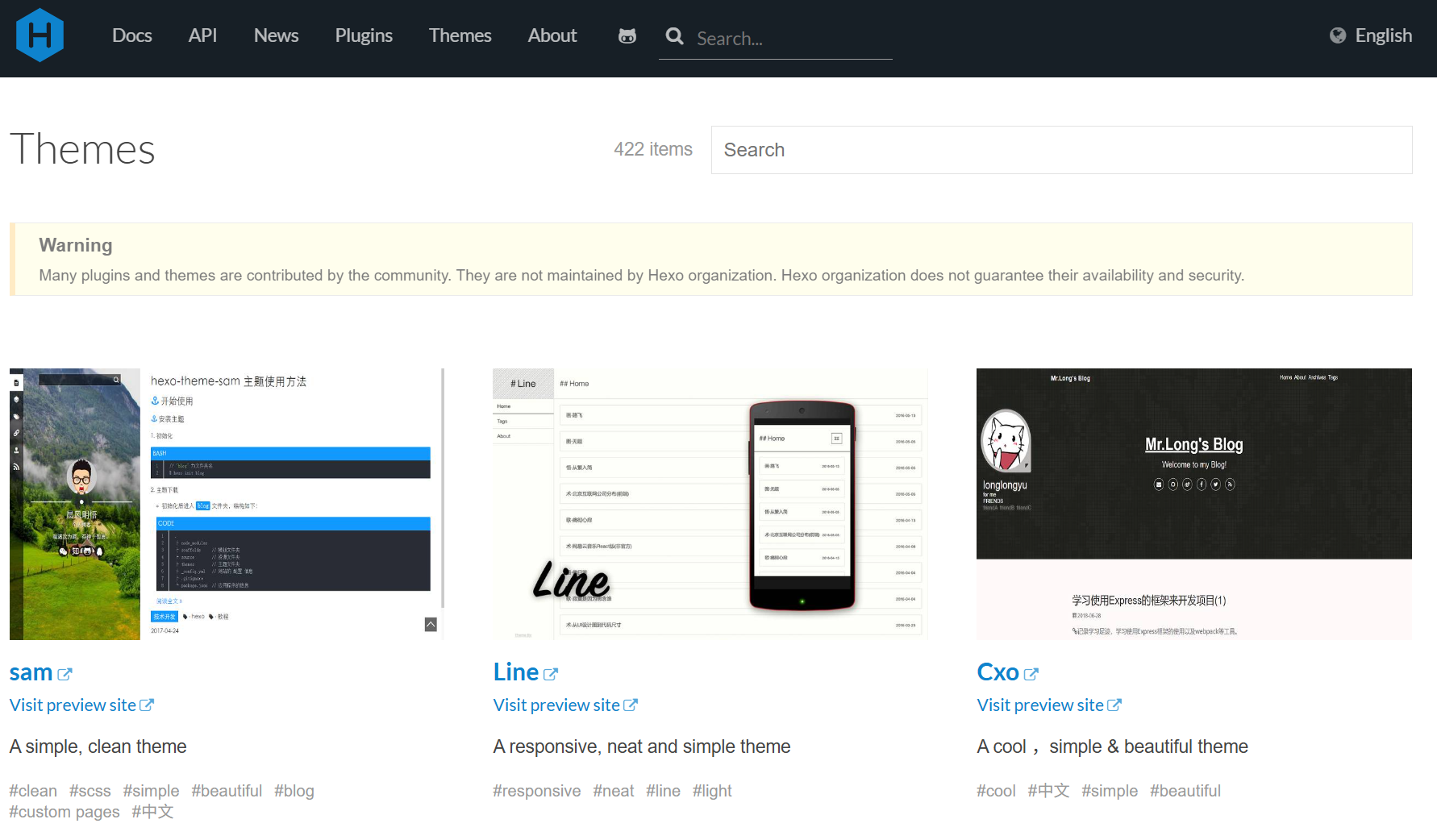
在 Themes | Hexo 挑选主题,以butterfly主题为例:

将主题对应的github项目作为submodule克隆到站点仓库中:
1 | git clone -b main https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
修改_configure.yml文件中的主题名字:
1 | theme: butterfly |
安装插件和渲染器:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
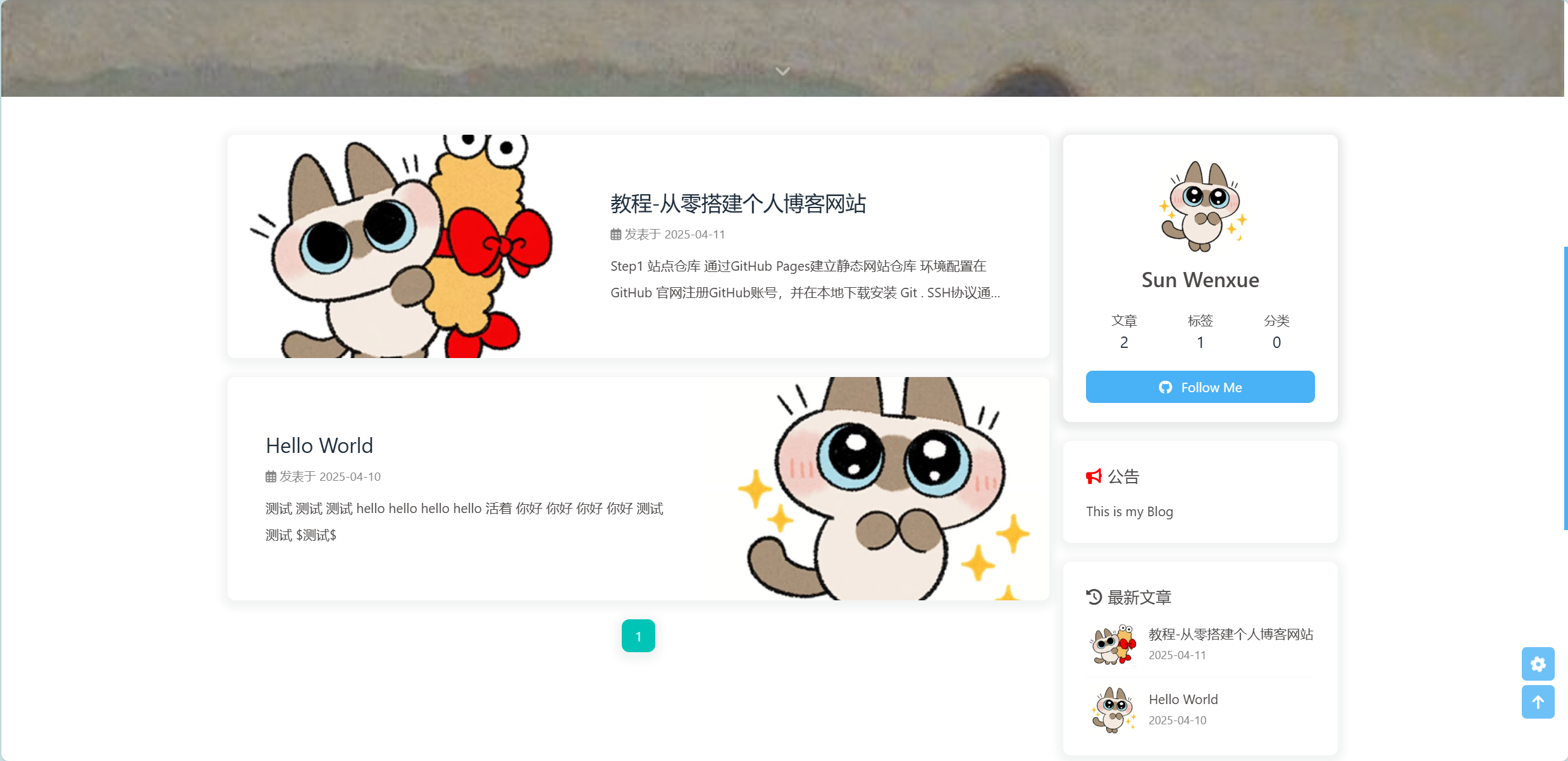
重新生成网页,即可应用新的主题:
1 | hexo clean |

参考链接:
Butterfly - A Simple and Card UI Design theme for Hexo
发布博客
在站点仓库根目录下打开终端,输入:
1 | hexo new "title" |
执行后 /source/_posts 目录下会生成新文章的.md文件,使用MarkDown语法编辑博客。

重新生成网页,即可完成博客发布:
1 | hexo clean |
永久链接
hexo默认新发布博客的URL按照发布时间和博客标题生成,冗长复杂且随文章的修改而改变。使用 hexo-abbrlink 插件为每篇文章生成一个简短唯一的固定连接。
安装hexo-abbrlink和相应依赖包:
1 | npm install hexo-abbrlink --save |
修改_config.yml配置:
1 | permalink: posts/:abbrlink.html |
然后重新生成网页即可。